Changelog
We are constantly improving our product, fixing bugs and introducing features.
Here you can find the latest updates and changes to Unkey.
For the past two weeks, the team has been laser-focused on tackling technical debt, improving our documentation, and crushing UI bugs.

We collaborated with the team at Turso to introduce a new cache-store. This cache store allows using embedded replicas or remote Turso DB. You can read about implementing your cache store in our documentation.
Documentation improvements
Our documentation has been getting some serious improvements in the past month. First, we introduced a new layout that provides a better way to find what you are looking for based on your use case.
We also introduced new getting started guides that can help you get started with ratelimiting or with identities
We also wrote a new guide on ratelimiting your One Time Passcodes for DDOS and bot protection.
Improvements
-
Double-clicking a root key now redirects to settings PR
-
Optimize all images on our landing page PR
-
Add flags to pnpm local PR
-
Removed contentlayer and added content collections PR
-
Root key details overhaul PR
Bug Fixes
-
Create role modal breaks if the permissions name is too long PR
-
Delete permission modal breaks if the permissions name is too long PR
After Accelerate our first-ever launch week, where we launched products like Toolbox, vault, and LLM caching. We are now working on improving infrastructure, usability, and our docs.
Permissions and Roles
We introduced Authorization into beta at the beginning of the year. This week we introduced them into the API to allow you to create and manage them easily.
Creating a role
You can create a role by passing the name and description, the name can be anything you want it to be, make sure your root key has rbac.*.create_role
1curl --request POST \
2 --url https://api.unkey.dev/v1/permissions.createRole \
3 --header 'Authorization: Bearer <token>' \
4 --header 'Content-Type: application/json' \
5 --data '{
6 "name": "dns.records.manager",
7 "description": "dns.records.manager can read and write dns records for our domains."
8}'Creating a permission
You can create a permission by passing the name and description, the name can be anything you want it to be, make sure your root key has rbac.*.create_permission
1curl --request POST \
2 --url https://api.unkey.dev/v1/permissions.createPermission \
3 --header 'Authorization: Bearer <token>' \
4 --header 'Content-Type: application/json' \
5 --data '{
6 "name": "record.write",
7 "description": "record.write can create new dns records for our domains."
8}'You can find the rest of the endpoints for managing roles and permissions in our documentation
Attaching permissions or roles to a key
You can attach a permission or roles via the API to do this you need to provide the permission or role id to the keys.addPermissions or keys.addRoles.
Add Permission
1curl --request POST \
2 --url https://api.unkey.dev/v1/keys.addPermissions \
3 --header 'Authorization: Bearer <token>' \
4 --header 'Content-Type: application/json' \
5 --data '{
6 "keyId": "<string>",
7 "permissions": [
8 {
9 "id": "<string>"
10 }
11 ]
12}'Add Roles
1curl --request POST \
2 --url https://api.unkey.dev/v1/keys.addRoles \
3 --header 'Authorization: Bearer <token>' \
4 --header 'Content-Type: application/json' \
5 --data '{
6 "keyId": "<string>",
7 "roles": [
8 {
9 "id": "<string>"
10 }
11 ]
12}'You can find the rest of the endpoints for managing roles and permissions on a key our documentation
You still need to attach your permissions to roles or directly to a key via the UI but we will add the endpoints in the coming weeks.
LLM Semantic Cache onboarding
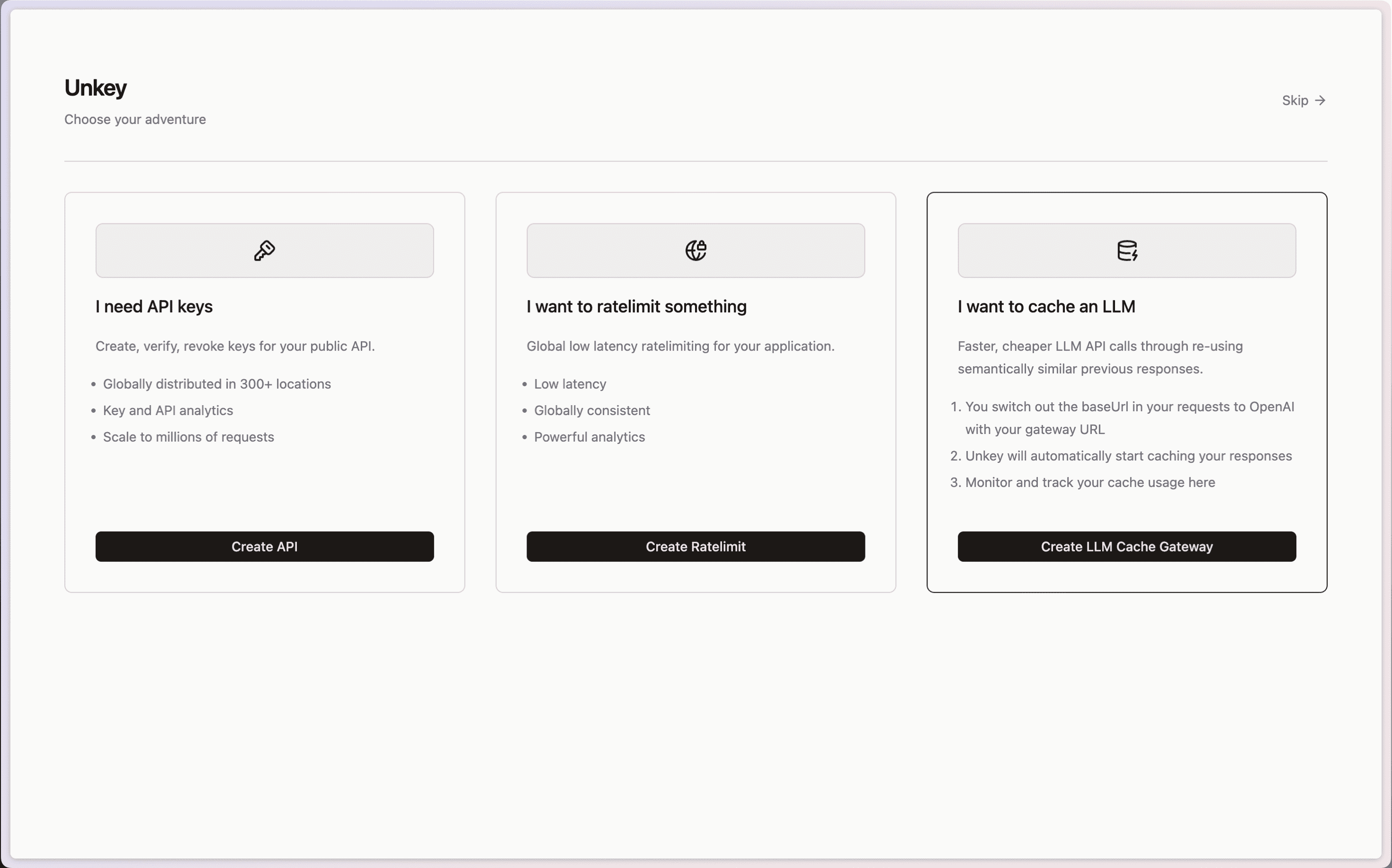
If you are a fan of LLM's and want to use Unkey's Semantic caching when you sign up and create a gateway in a single click. This will allow you to save money and reduce latency for your users.

Bug fixes
-
Fix UI Caching issue when deleting keys Link to PR
-
Add missing permissions to root keys in the dashboard Link to PR
-
Filter out deleted keys from permissionsLink to PR
Docs improvements
-
Improved selfhosting docs for the agent link to docs
-
Reworked the entire layout for easier navigation link to docs
-
Added Hono quickstart guide link to docs
-
Updated Next.js quickstart guide link to docs
-
Updated Bun quickstart guide link to docs
-
Updated Express quickstart guide link to docs
May 2024 Changelog
The Unkey team has been hard at work improving our platform. Here are the latest updates for May 2024.
Documentation refresh
We have updated our documentation to provide more detailed information on how to use Unkey. Our goal is to make it easier for you to get started and find the information you need. We hope you find the new documentation helpful. If you have any feedback or suggestions, please let us know.
Unkey Local Development
We have dramatically improved our local development experience. With Unkey Local Development, you can now develop and contribute to Unkey without the need for Planetscale and other dependencies. This feature is perfect for developers who want to contribute to Unkey.
Check out our documentation to learn more about Unkey Local Development.
Migrating to Unkey
We added a new API endpoint that allows you to migrate your existing keys to Unkey. This allows for zero down time migration and makes it easy to handle large key migrations. You can find more information in our documentation.
Go SDK
We now have official support for Go through out SDK, you can find all the documentation here.
Improvements
- Added support to delete all keys in an API (docs)[https://www.unkey.com/docs/api-reference/apis/delete-keys]
Fixes
- Fixed a bug where root keys were not being deleted properly (PR)[https://github.com/unkeyed/unkey/pull/1651]
- Fixed ratelimit property name (PR)[https://github.com/unkeyed/unkey/pull/1652]
- Added updatedAt property to keys (PR)[https://github.com/unkeyed/unkey/pull/1649]
April 2024 Changelog
The Unkey team has been hard at work improving our platform. Here are the latest updates for April 2024.
A new look
Unkey has a new look! We have updated our website to provide a more modern and hand crafted feel. Our team spent countless hours designing and developing the new site. We hope you enjoy it as much as we do!
A new domain
With the launch of the new website, we have also moved to a new domain. You can now find us at unkey.com. We always wanted to have a .com domain, and we are excited to finally have it.
A new team member
We are excited to welcome a new team member to Unkey. Rodz has joined us as a design engineer. He will be working on new features and improving the dashboard to be more user friendly and intuitive.
Unlimited Keys on pro plan
When you upgrade to the pro plan, you now have unlimited keys. This means you can create as many keys as you need without worrying about hitting a limit. We hope this change makes it easier for you to manage your keys and use Unkey to its full potential.
Fixes
- Fixed a bug where banners would overlap if more than one was displayed at the same time (PR)[https://github.com/unkeyed/unkey/pull/1366]
- Correctly display payment method on the dashboard (PR)[https://github.com/unkeyed/unkey/pull/1368]
Content
March 2024 Changelog
The Unkey team has been hard at work improving our platform. Here are the latest updates for March 2024.
Standalone ratelimiting
We are introducing standalone ratelimiting. With this feature, you can rate limit anything while still leveraging the power of Unkey. Our ratelimiting feature works similarly to our keys, providing low global latency and detailed analytics. Moreover, you can configure overrides for specific identifiers, giving you more flexibility.
You can check out a demo that shows our synchronous and asynchronous implementation versus a Redis-based ratelimiter.
Bug fixes
- Fixed a bug where the byte size was not correctly used when creating a key from the dashboard (commit)[https://github.com/unkeyed/unkey/tree/706cd78fb5ff0a9cbde6d478a478d9aaae6c4fe7]
Content
- (High requency real-time usage based billing)[https://www.unkey.com/blog/high-frequency-usage-billing]
- (Introducing standalone ratelimiting)[https://www.unkey.com/blog/introducing-standalone-ratelimiting]
Authorization Alpha Release
This release includes the ability to create and manage roles and permissions, and to assign them to your keys.
Authorization through RBAC
We are excited to announce the Alpha release of our Authorization offering. This feature is opt-in and is available to all customers; while it is in Alpha, we advise keeping it to development environments.
Create roles
When creating roles, we wanted to give you the ability to provide them with an intuitive name and a description. This allows others in your organization to understand the purpose of the role and also gives you the ability to match the systems you have in place.

If you have permissions created already, you can assign them to your roles during the creation process. If you don't have permissions created yet, you can create them after creating your role and assign them later.
Creating permissions
Our permissions are designed to be flexible; you can create permissions specific to a single API or service, or you can create more general permissions that can be used across multiple roles. We also offer the ability to wild card your permissions for more flexibility.

After you have created your permissions, you can assign them to your roles.
Visualizing roles and permissions
Unkey has always focused on making securing your APIs more accessible than ever. With the introduction of our Authorization offering, we wanted to simplify how you can see what roles and permissions are assigned to a key and update them as needed.

Permission details
If you want to understand which roles are using permission, when it was last used, what keys are attached, and when it was last updated, you can do so by clicking on the permission.

Create key UI updates
The team refined our create key UI to provide a better User experience. The new UI offers toggles for enabling features while ensuring you are provided with actionable feedback when there is an error.

Content Roundup
How to build and authenticate an AI API using Modal, Neon, and Unkey
If you want to learn how to use Neon Postgres and Modal to build, host, and deploy an OpenAI Whisper API - fully secured by Unkey. We collaborated with the team at Neon team to create a tutorial that walks you through the process. You can find the tutorial here.
Decoding CLI Auth
Command Line Interfaces (CLI) have become integral tools for developers looking to streamline their workflows, but how does CLI authentication work? In our latest blog post, we break down the process of authenticating a CLI tool and how Unkey can help. You can find the blog post here.
Audit logging, Next.js SDK, Disable Keys, and more
The team has been hard at work adding new features and improving the developer experience. We are excited to announce the following features Audit logging, Next.js SDK, Disable Keys, and more.
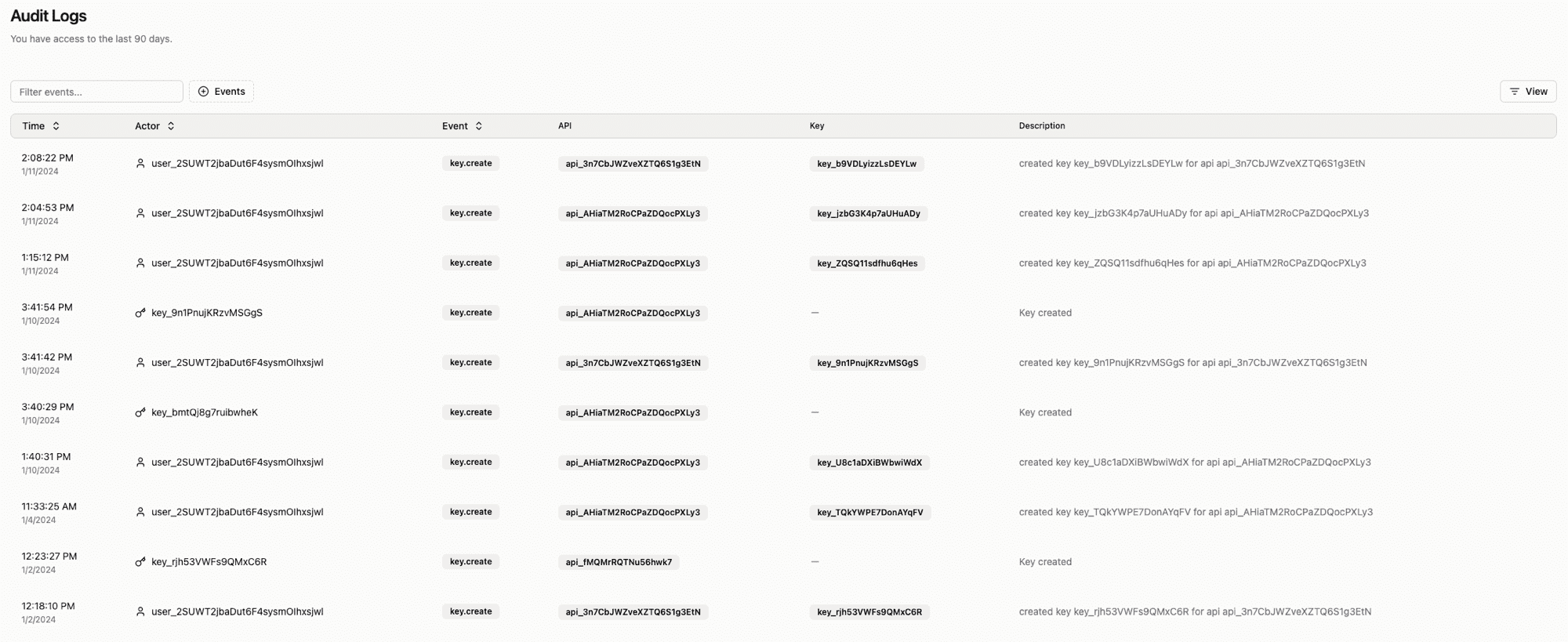
Audit logging (beta)
We are introducing audit logging for the following events to allow for better tracking of changes to your account:
- Workspace (create, update, delete)
- API (create, update, delete)
- Key (create, update, delete)
- Vercel integration (create, update, delete)

The audit logs are in the dashboard under the Audit logs tab. To access the beta feature, please get in touch with us at support@unkey.dev.
Next.js SDK
We are introducing a new SDK for Next.js. The SDK is available as a npm package and can be installed with:
1npm install @unkey/nextjsThe Next.js SDK gives you a type-safe way to verify API keys, below is an example of how to use the SDK:
1import { NextRequestWithUnkeyContext, withUnkey } from '@unkey/nextjs';
2
3export const POST = withUnkey(async (req) => {
4
5 // Process the request here
6 // You have access to the verification response using `req.unkey`
7 console.log(req.unkey);
8
9 return new Response('Your API key is valid!');
10});Disable Keys
You can now disable a key via the API or in the dashboard. While disabled, the key will act as an invalid key. Suppose you have a customer that has not paid their bill. You may not want to delete the key and wait for the account balance to be current. The key can be disabled temporarily, preventing access until it is enabled.
1curl --request POST \
2 --url https://api.unkey.dev/v1/keys.updateKey \
3 --header 'Authorization: Bearer <token>' \
4 --header 'Content-Type: application/json' \
5 --data '{
6 "enabled": false,
7 "keyId": "<keyId>"
8}'Examples
We recently moved our examples into their dedicated repository. We have also added a few new examples.
AI Billing example
This example shows how to integrate Unkey and Stripe with an AI application. Below are all the features we included:
- Code to set up Stripe for payment links
- On payment, users are assigned an Unkey API key with the 'remaining' field set to 10, signifying ten credits
- This API key is saved to a cookie (httpOnly, so not accessible via client-side Javascript)
- This cookie is attached to requests to an API route in /api/openai; this API route verifies the key (decrementing remaining) and requests images from OpenAI.
Check it out on Github
CLI Authentication
Adding a CLI to your application is a great way to increase adoption. However, it can be challenging to authenticate users. This example shows you how to use Unkey to authenticate users in your CLI application.
Check it out on Github
Contribution Improvements
The team spent some time removing conflicting type versions and also introducing corepack. Corepack allows us to ensure that when you are contributing, you are using the same version of the dependencies as we are. This should make it easier to contribute to the project.
Happy New Year from the team at Unkey! Firstly, we would like to thank you for your support in 2023; we are excited by the growth and feedback we have received. We are looking forward to 2024 and the new features we have planned.
Pricing changes
I spent a lot of time thinking about how we can maximize the value we provide to users of Unkey. We want there to be two things that are true for all users of Unkey:
- API authentication is easy to implement
- It's accessible to everyone
We have decided to change our pricing model to help us achieve these goals. The free tier has stayed the same, and we will continue to gather feedback. Our pro tier stays the same price at $25 per month, but we are increasing what is included.
Old Pro Tier
- 250 Monthly Active keys included *
- 10,000 Verifications included *
- Workspaces with team members
- Priority Support
- Data retention for 90 days
- Additional active keys are billed at $0.10
- Additional verifications are charged at $1 per 5000
New Pro Tier
- 250 Monthly Active keys included *
- 150,000 Successful Verifications included *
- Workspaces with team members
- Data retention for 90 days
- Additional active keys are billed at $0.10
- Additional verifications are charged at $10 per 100,000
The new pro tier is designed to be a better fit for scaling your API authentication. We have increased the number of verifications included by 15x and reduced the cost of additional verifications by half. To put this in perspective, below are the costs of 1 million verifications on the old and new pro tiers.
| Old Pro Tier | New Pro Tier |
|---|---|
| $223 | $110 |
This change will make it easier to scale your API authentication with Unkey. If you have any questions or feedback, please reach out to me at james@unkey.dev
Refillable Keys
When working with limited access APIs, for example, if you sell someone 1000 API calls per month, you need a way to refill the API key each month. In the past, developers created a cron job to refill the key each month. This is a lot of work and can be error-prone.
We have introduced refillable keys to make this process easier. You can now set a refill interval and increment on individual keys, and we take care of refilling a key on its set interval. Currently, we support daily and monthly refills. We will handle daily at midnight UTC and monthly on the first of each month.
Here is an example of creating a key with a daily refill of 100 daily uses.
1curl --request POST \
2 --url https://api.unkey.dev/v1/keys.createKey \
3 --header 'Authorization: Bearer <UNKEY>' \
4 --header 'Content-Type: application/json' \
5 --data '{
6 "apiId":"<API_ID>",
7 "remaining": 100,
8 "refill": {
9 "interval": "daily",
10 "amount": 100
11 }
12}'A new team member
Dom is joining the Unkey team, bringing us to a total of 4! Dom comes with a wealth of knowledge from his time at Vercel. When we talked to Dom about joining Unkey, he spent a lot of time thinking and talking about how we can make Unkey easier to use and our vision for Unkey. Dom will be working on all aspects of the Unkey stack, and you will see his first project in the coming weeks.
Unkey is faster, we have improved analytics, and a new billing page
We've been working on improvements to the Unkey dashboard. We also moved the Unkey API to Cloudlfare workers.
Welcome to the Unkey changelog for Decemeber 15th, 2023. The last two weeks have been busy with some core changes to the Unkey product.
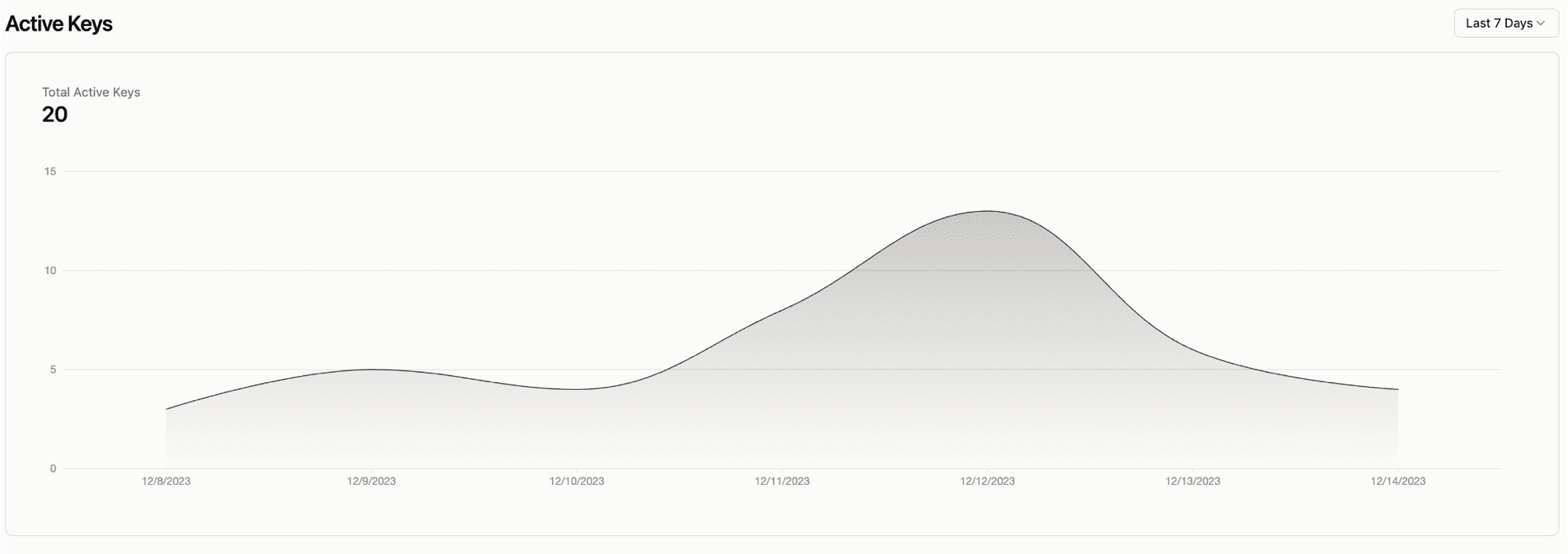
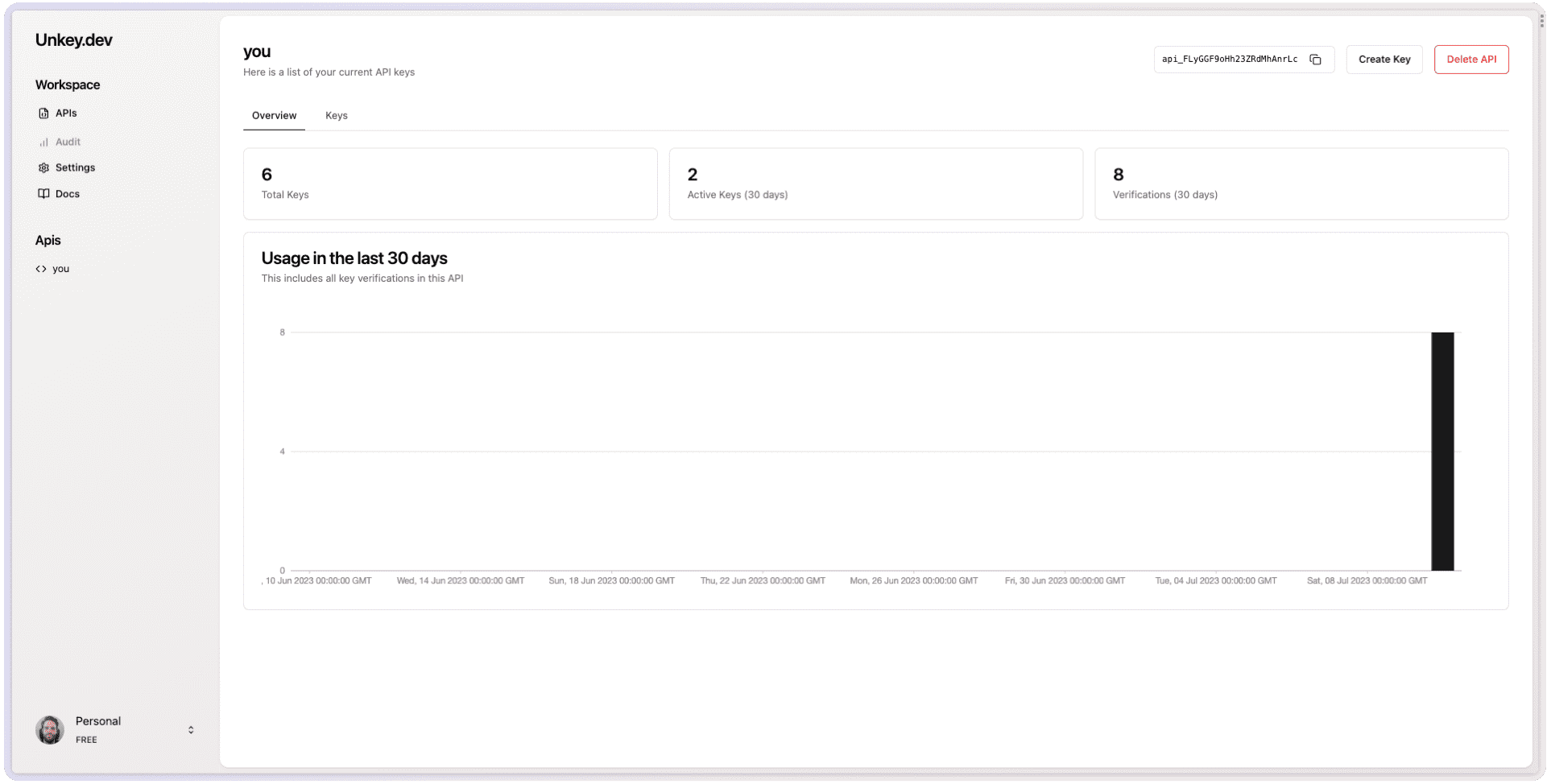
Improved Analytics
Analytics are now more detailed and easier to understand. We added a new chart that shows the number of active keys for your API and allows you to set a timeframe.


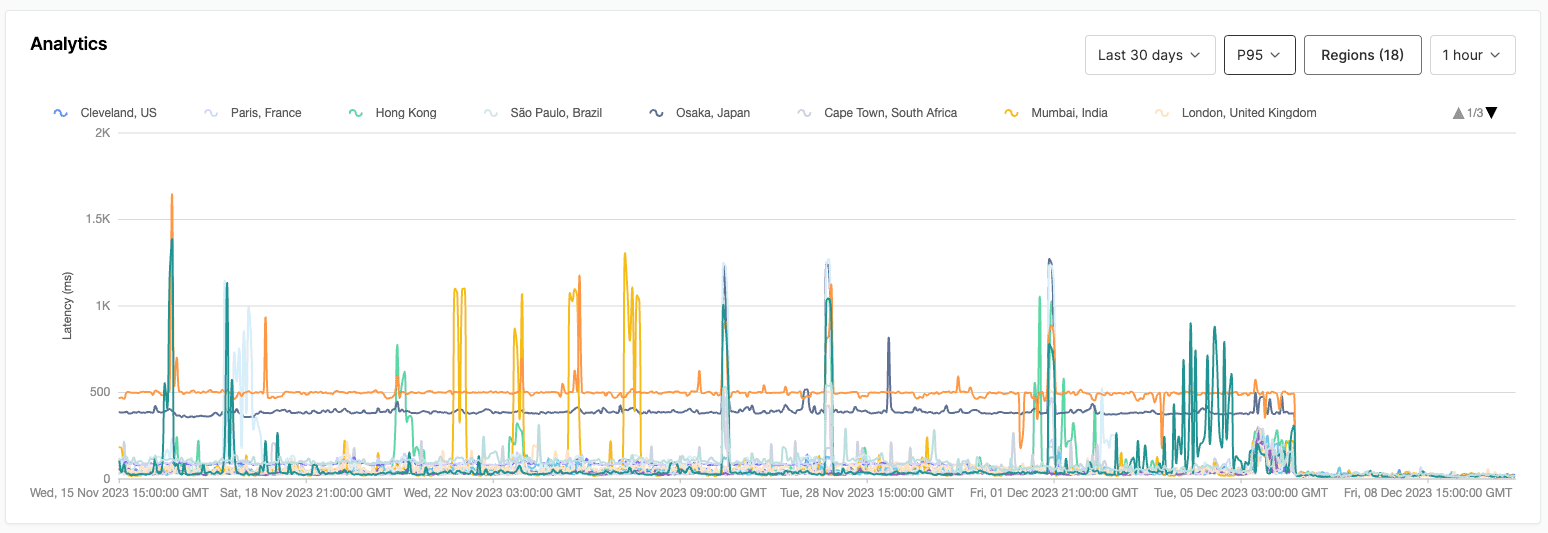
We moved to Cloudflare
Unkey's API has been on Fly.io since we launched in June. We've been reasonably happy with its performance, but we wanted to move to a more reliable and faster platform. We decided to move to Cloudflare Workers, a serverless platform on Cloudflare's edge network. After this change, Unkey's API runs on 300+ data centers worldwide, making it faster and more reliable. You can check out the new API code in our repository to see how we made the changes from Go to Typescript using Hono
Below is a chart of our latency at P95. Can you tell when we moved to CF?

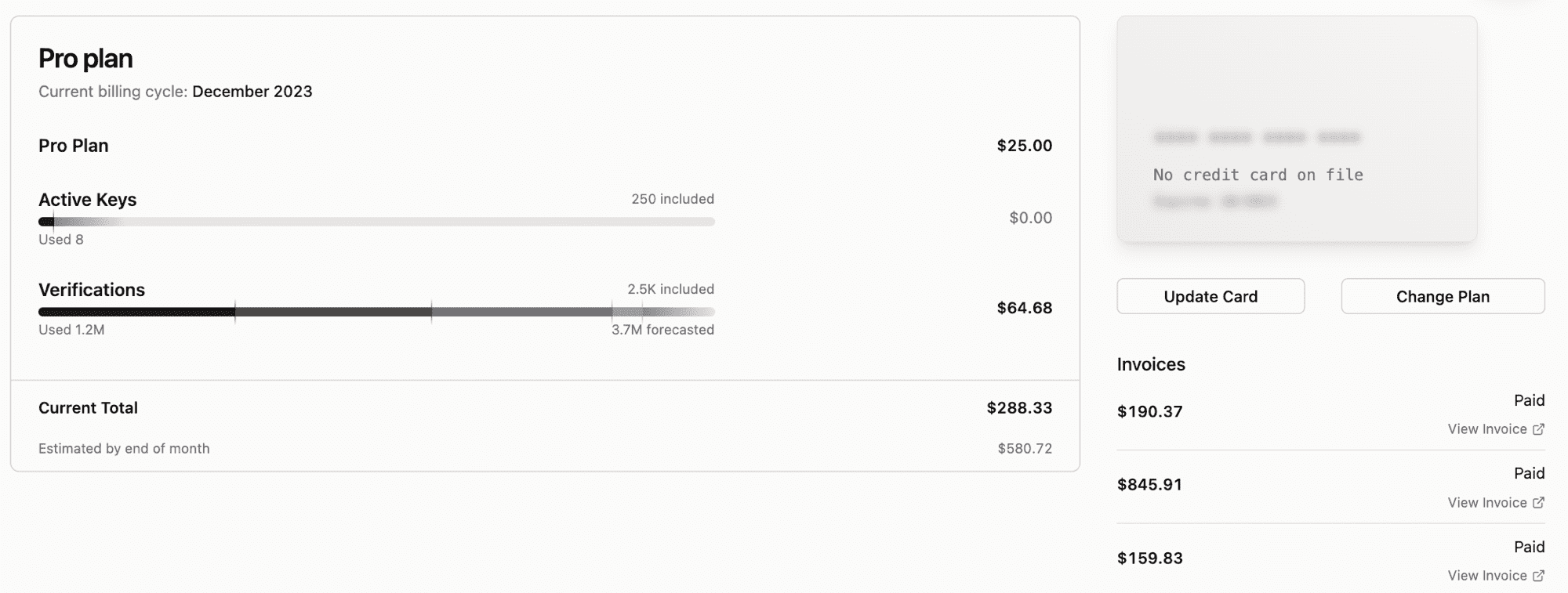
New billing page
We added a brand new billing page to the dashboard. Previously, you could change your plan and see your current usage. Now, you can see your billing history, change your payment method, and see your current billing cycle. My favorite part is that you can now see a projected forecast of your usage for the month and a projected bill.

RPC methods
With the move to Cloudflare workers, we decided to move to RPC methods. RPC makes it extremely easy to version our API and follow a standard.
Note: We will continue to support the old API for the next few months. We will send out a deprecation notice before we remove the old API.
All our RPC methods are now in the format:
1https://api.unkey.dev/{version}/{service}.{method}Below are a couple of examples of RPC methods: one is a GET request, and the other is a POST request.
1curl "https://api.unkey.dev/v1/keys.getKey?keyId=key_123" \
2 -H "Authorization: Bearer <ROOT_KEY>"1curl -XPOST "https://api.unkey.dev/v1/keys.createKey" \
2 -H "Authorization: Bearer <ROOT_KEY>" \
3 -H "Content-Type: application/json" \
4 -d '{"apiId": "api_123", "name": "My Key"}'Content you might have missed
UX of UUIDs: Andreas wrote an article on the UX of UUIDs and how some minor tweaks can make a big difference in the user experience.
Bugs, a11y, and onboarding improvements
We've spent the month of November bug-fixing and improving flows.
Welcome to the Unkey changelog. It's been a month since our last changelog, so let's talk about what has changed. We spent the month of November cleaning up bugs and making general improvements to Unkey.
Contributing improvements
When we announced our hiring and funding, we saw an influx of people wanting to contribute to Unkey. We quickly found out our contribution guide was hard to follow, and we had some third-party requirements that could be optional.
We now have a contribution guide that should take less than 5 minutes to follow and allow you to contribute. You can watch the video I made, which takes you through each area.
Onboarding flow improvements
We simplified our new user onboarding flow; prior, you'd have to create your workspace. We realized this adds more friction as a workspace is always required. When you sign up for an account, we automatically create the personal workspace.
a11y
We have started working on a11y issues across the landing and web application. This will continue on every project, improvement, or change to our website and dashboard.
If you find any, feel free to open an issue on our GitHub, and we will make sure it gets remediated.
Global API authentication with Unkey and Koyeb
Koyeb is a developer-friendly serverless platform to deploy apps globally. Koyeb offers a fully managed environment to deploy any apps in seconds without managing any infrastructure. Koyeb supports any programming languages, frameworks, and tools to build your apps.
This template allows you to use Bun and Unkey and deploy it globally using their platform.
Get started with Koyeb and Unkey today!
Active key analytics are fixed
We fixed the active key analytics, so you should now see active keys for the current month both in your usage and our dashboard.
Bug Fixes and highlights
- Upgraded to Next.js 14
- Upgraded most pages to edge
- Improve our mobile experience
- Use Drizzle directly for CRUD
- Community Springboot SDK
- Fixed dialog overflow on desktop
- Fixed documentation links 404ing
- Fixed API names overflowing in our sidebar
There are many more bug fixes, but we couldn't include them all here.
Employees, Insane Growth, and many improvements
The Unkey team has grown, and we saw insane growth in October.
Welcome to the Unkey changelog. I'm sorry the cadence has been a bit off recently; we've been busy working on some exciting things! You might notice we are including more info about the company in the changelogs. We want to be open and transparent, and this is the perfect place for them. I also traveled to San Francisco to watch the Next.js Conference in person, which was a great experience.
Company Updates
Andreas is now full-time!
After many late nights and weekends, Andreas is now full-time on Unkey! Andreas will be taking up the role of CTO and will be responsible for the technical direction of Unkey; and has been instrumental in getting us to where we are today. I'm excited to see what we can achieve together!
Welcome Mike!
Mike joined Unkey at the end of October as our first hire. He will be working on the frontend of Unkey as he sharpens his skills and learns the ropes. Mike is an excellent addition to the team and has already fixed several bugs and added some great features!
Growth
October was a massive month for Unkey in terms of usage; one of our biggest customers had a great end of the month. To put numbers in perspective, in September, we did 150k verifications through the API system. In October, we did 2.3 million verifications! This is a considerable increase, and we are excited to see what November brings.
Github stars
On top of having one of the most insane months in terms of usage, we also had a great month in terms of Github stars. We finally cracked the 1000 star mark, a massive milestone for us. Being an open-source company, we love seeing people starring our repo, and we hope to see this number continue to grow.
Product Updates
Web Improvements
We have made a number of improvements to our website and web application:
- Custom 404 pages
- Masked IP addresses in the key usage table
- Team switcher now truncates long team names and, on hover, shows the full name
- Added format button to custom metadata on key creation
Unkey Core Improvements
We have done a lot of bug fixes recently, but we have also added two new features:
- Soft delete expired keys: You can now see expired keys in the dashboard, and you can also update them. This allows you to offer a trial period and then update the key to remove the expiration entirely or set it to a new date when the user pays.
- Vercel Integration: We now can directly integrate with Vercel, making it super simple to secure your API routes. You can read more about it at: Vercel Integration
Content
Blog Posts
On our blog, we released three new articles that you might have missed:
- How Unkey Treats Marketing
- Zero config API authentication with Vercel
- Secure your Supabase functions with Unkey
Video Content
What is next up?
At this point, we talked a lot about bug fixes and minor features; now that we are a company with full-time employees, you probably want to know what we are working on next. The Unkey team will be working on introducing permissions to your API keys, giving you fine-grained control over who can access specific routes and what they can do.
Analytic Improvements, Templates, and Full-time employees!
The Unkey team worked on improving the analytics we provide. We also introduced templates, to make it easier to get started!
Unkey Templates
We now have a Unkey templates section on our site! Both Unkey and the community build the templates, making it easier to start. You can find all our current templates at https://unkey.com/templates

If you have created a template or a starter, feel free to create a PR, and we would love to add it to our collection!
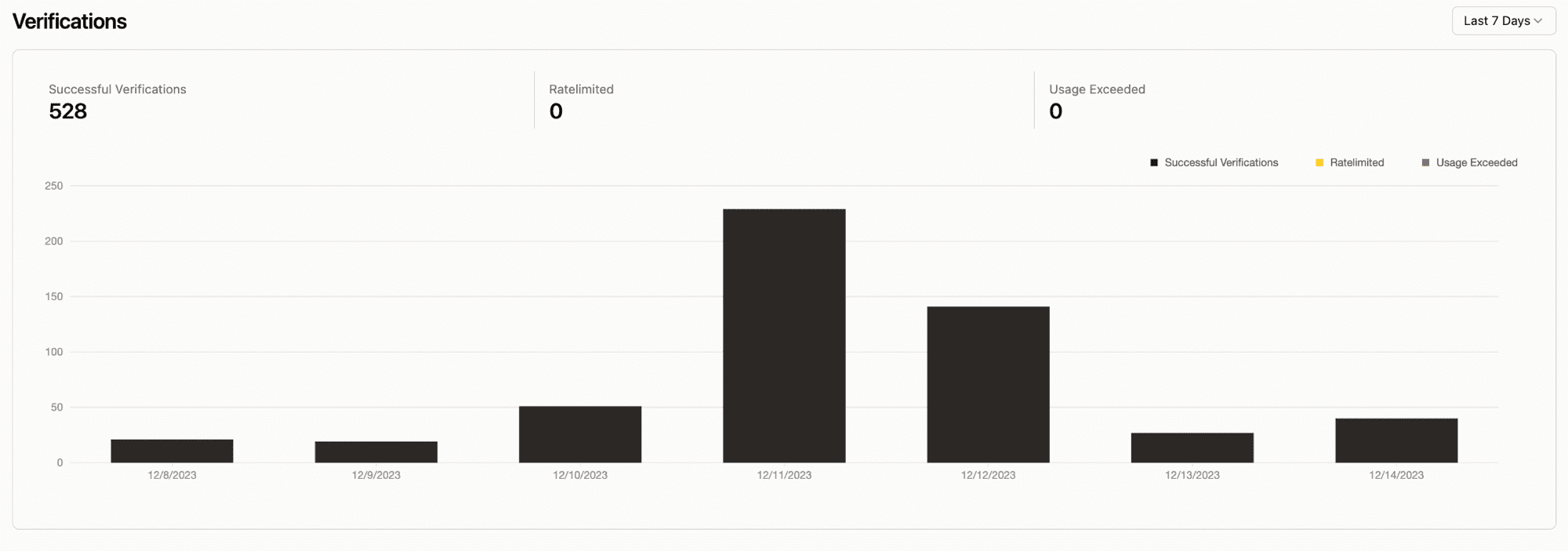
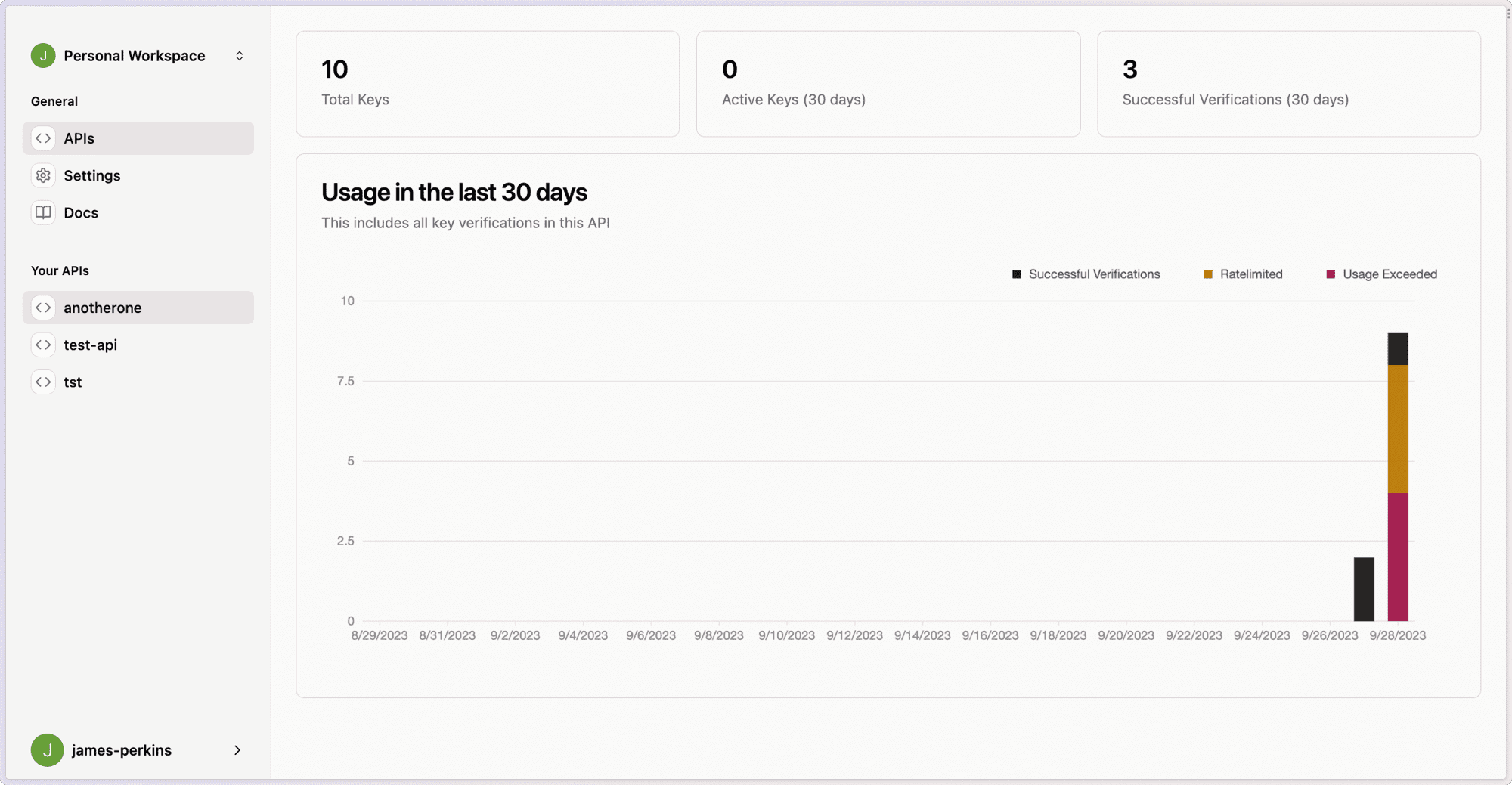
Analytics Improvements
We have improved our API analytics. You can now see successful verifications, rate-limited, and usage exceeded for your APIs. Segmentation of successful and unsuccessful requests allows you to have a holistic usage overview and understand your users better than ever!

We will continue to improve our analytical data as time goes on. If you need something for your application, please don't hesitate to contact us!
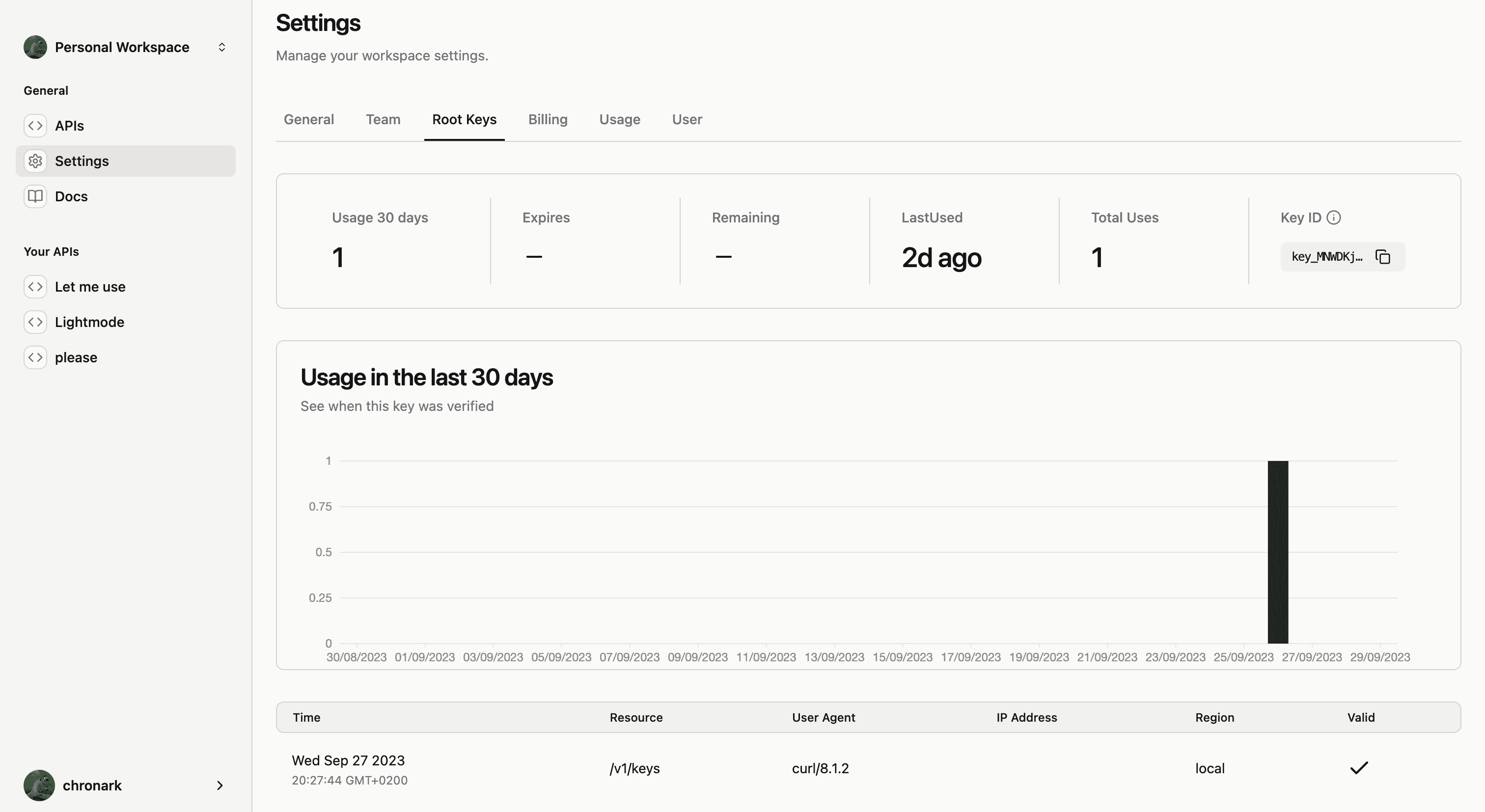
Root key analytics
We just released root key analytics. The root key is the key to the kingdom, and we want to make sure you can understand where it is being used. You can find the root key analytics by selecting details for the specific key.

@unkey/hono
We are introducing @unkey/hono which offers a middleware authentication for Unkey. A minimal setup will read from the Authorization header and the result of the verification will be written to the context and can be access with c.get("unkey")
1import { Hono } from "hono"
2import { UnkeyContext, unkey } from "@unkey/hono";
3
4const app = new Hono<{ Variables: { unkey: UnkeyContext } }>();
5
6app.use("*", unkey());
7
8
9app.get("/somewhere", (c) => {
10 // access the unkey response here to get metadata of the key etc
11 const ... = c.get("unkey")
12
13 return c.text("yo")
14})Check out the docs for all the features https://unkey.com/docs/libraries/ts/hono
James is full time
Unkey is growing rapidly, and our usage doubled in August and 6X in September. When Unkey started, we knew its potential and the direction it could go. I am excited to begin working full-time on Unkey's overall direction and position.
If you want to chat about how Unkey can solve your API authentication or the plans for the future, feel free to find some time on my calendar: https://cal.com/james-r-perkins/30min
Content
This week, we released a new template and a blog post showing how to issue and associate your API key with a user.
Check out the blog post: Using Unkey with Authentication.
Dashboard UI Overhaul
The Unkey team worked on improving the dashboard experience. We want your first impression of Unkey to be as good as the experience when using our API.
A new Sidebar experience
You now have a workspace switcher at the top, making tracking which workspace you are currently actively using easier. We also improved the look and feel of the sidebar to make it easier to read and navigate the dashboard.
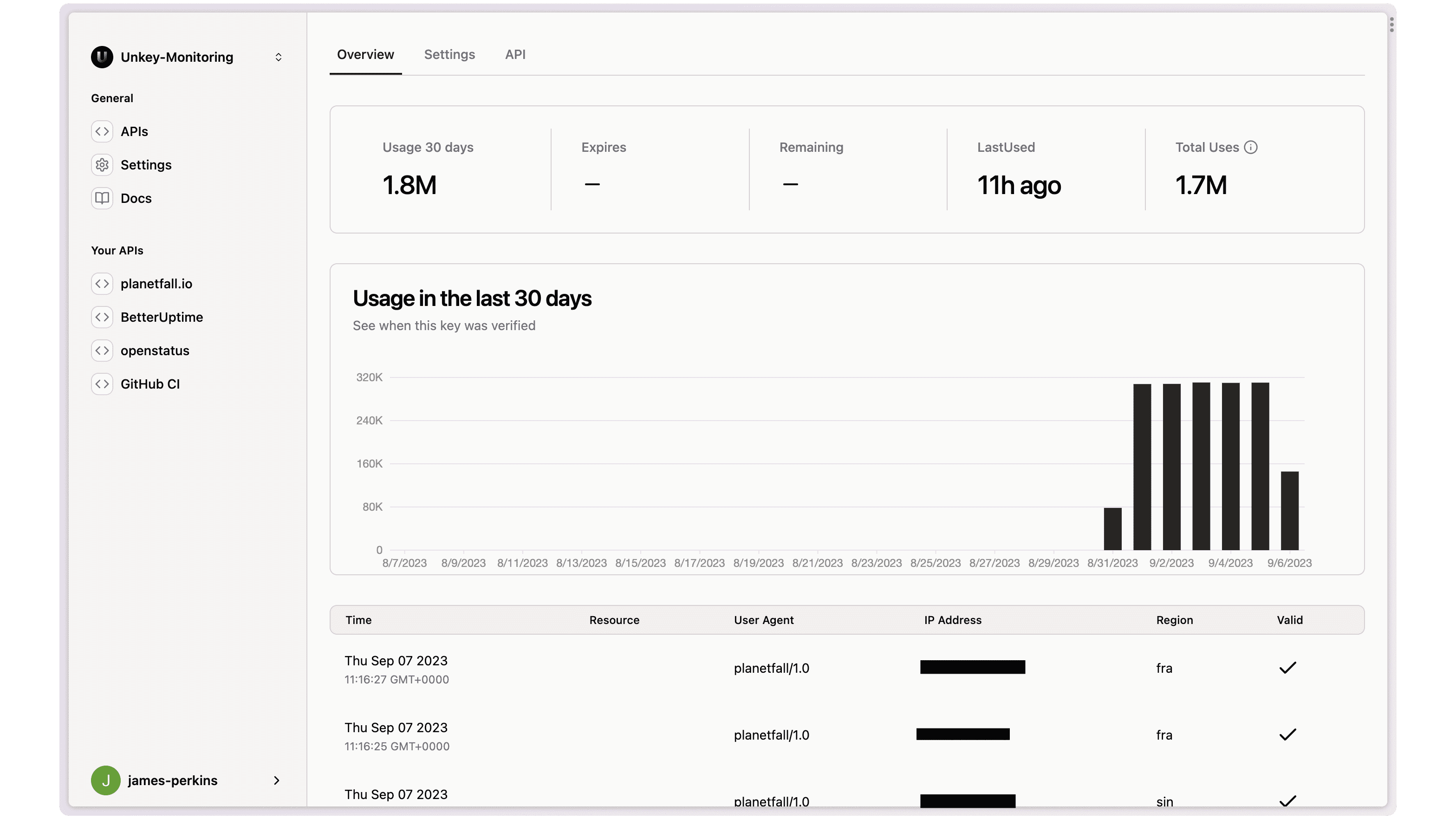
Key analytics
Our per-key analytics got a significant overhaul, and you can now find details such as when the key was last used, total uses, and usage over the last 30 days. If you use our remaining or expiring features, you can see when it will expire or how many uses are left.
After the chart you are used to, we now have details of each verification attempt, including the resource you requested, User Agent, IP, Region it processed through, and whether it was valid.

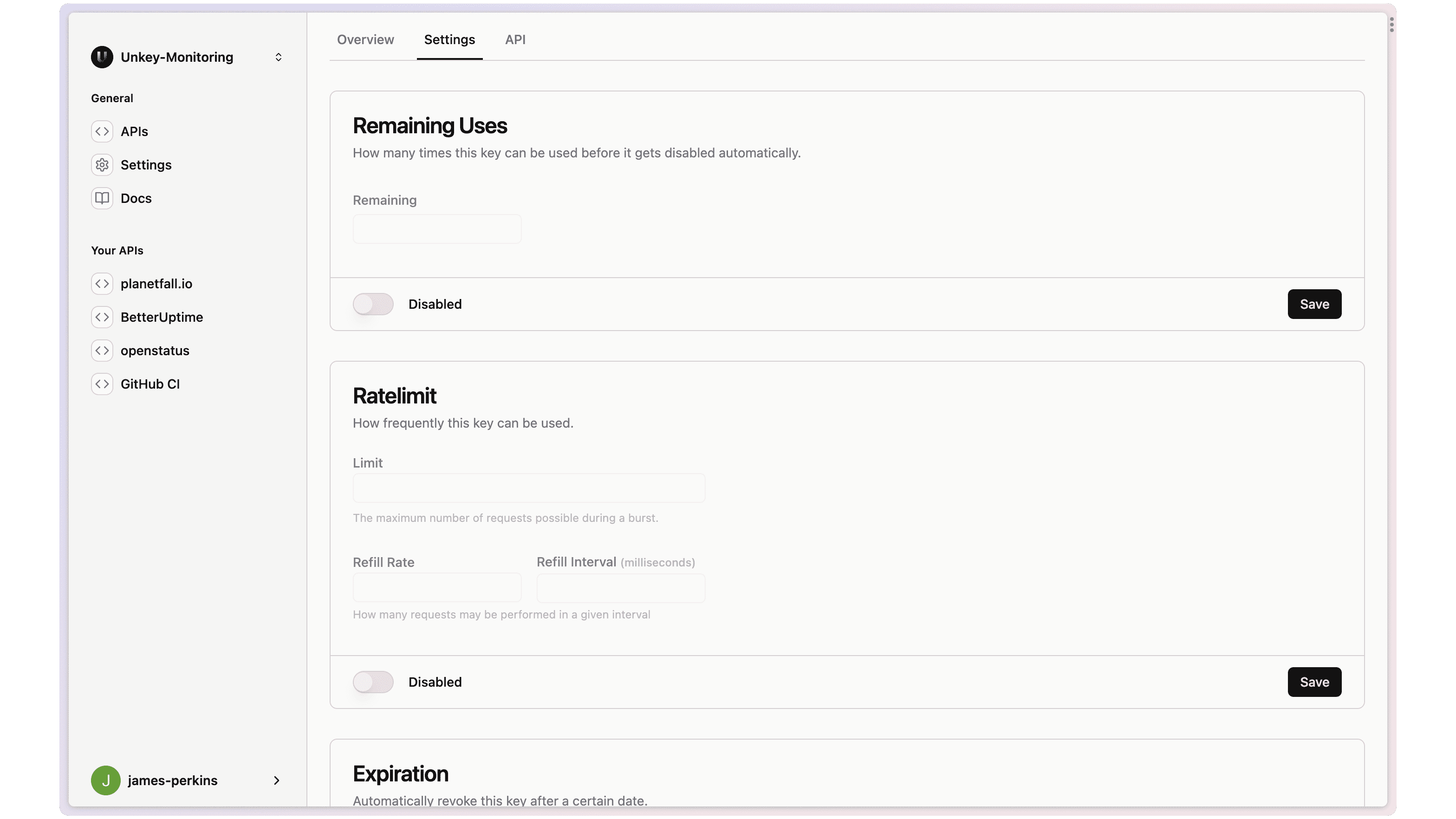
You can now update any key directly in the dashboard in the settings section. You can add rate limiting, update metadata, and make a key expire in a few clicks.

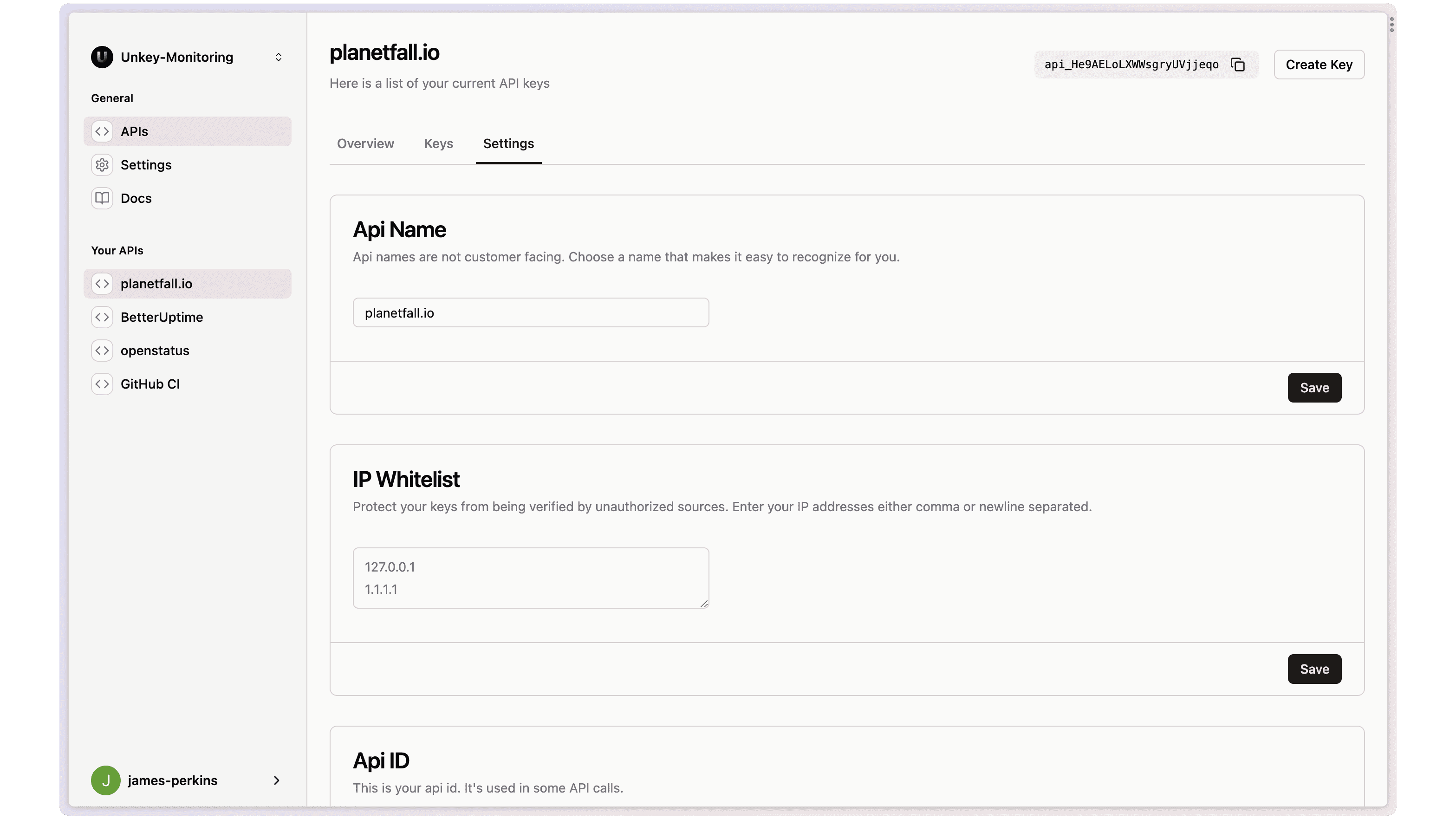
API Settings
APIs are also updatable. You can update the name. If you are an enterprise customer, you can add your whitelisted IPs

Account Settings
We now have an comprehensive account settings section, you can update your personal account, workspace, billing and see your usage.
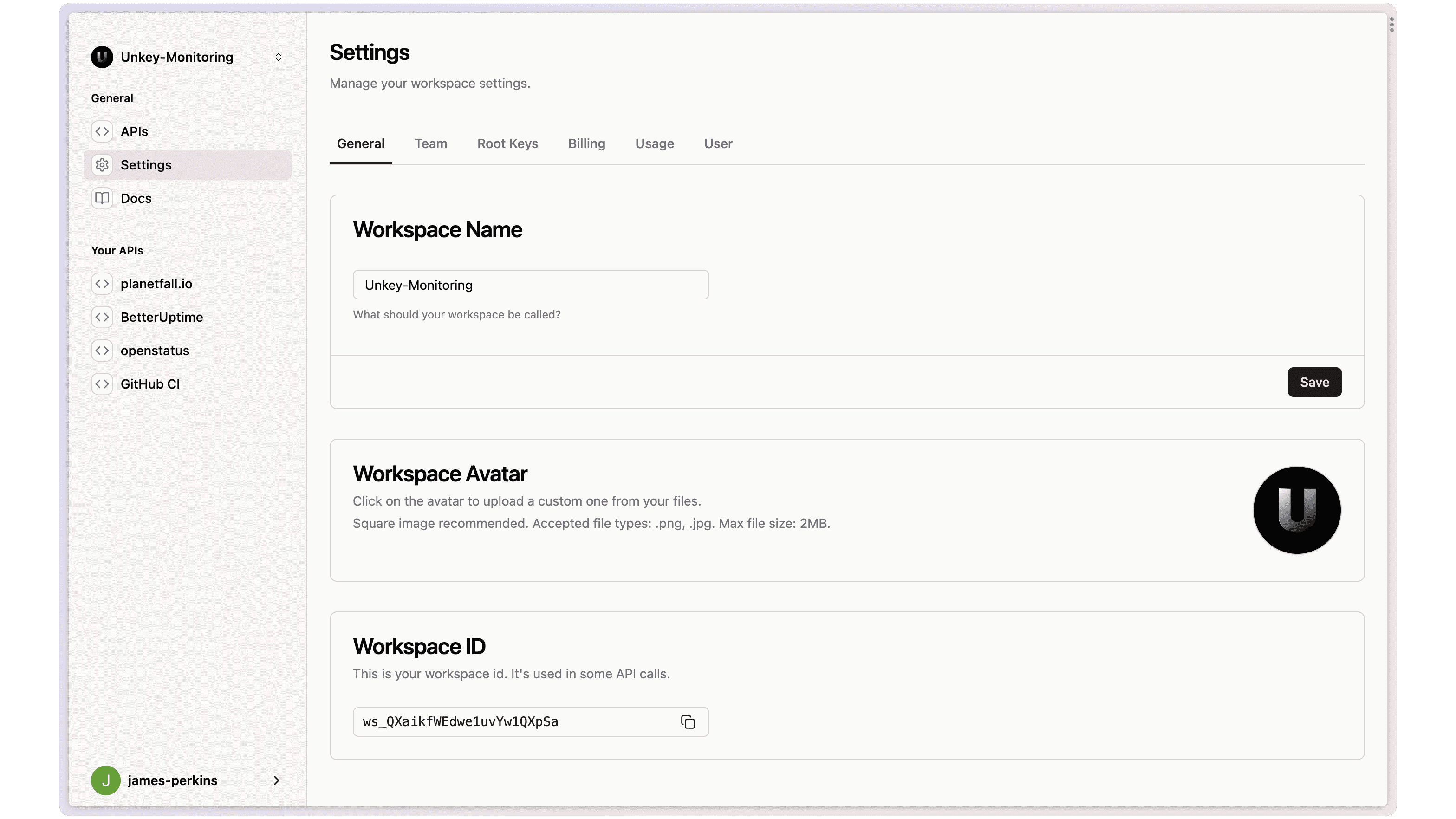
Workspace Settings
You can now update your workspace name and upload a new workspace avatar

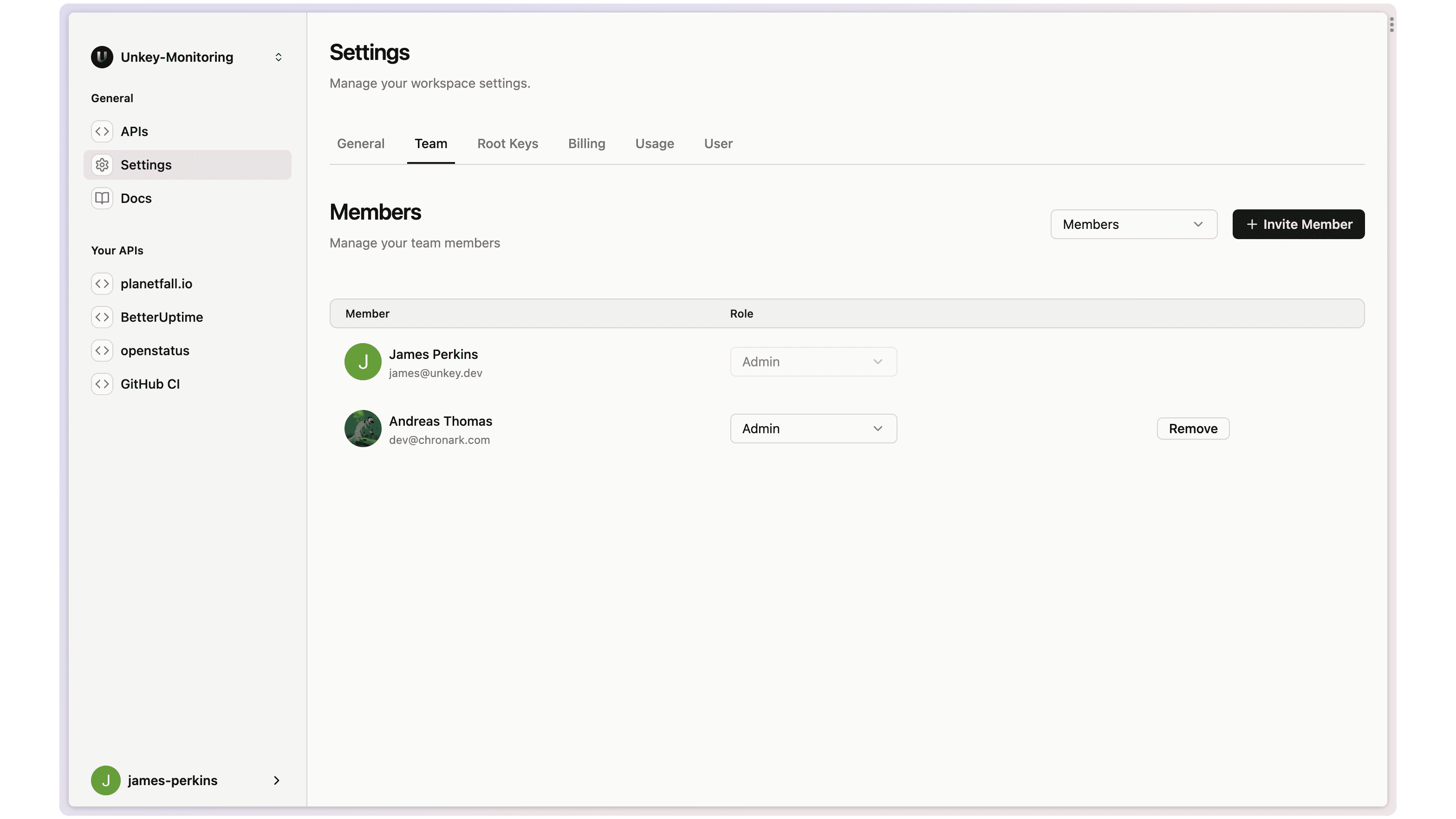
Team member management
As a pro-tier subscriber, you can invite and remove your team members as needed. You also have the option to have an admin who can manage accounts and members who can't add or remove other members.

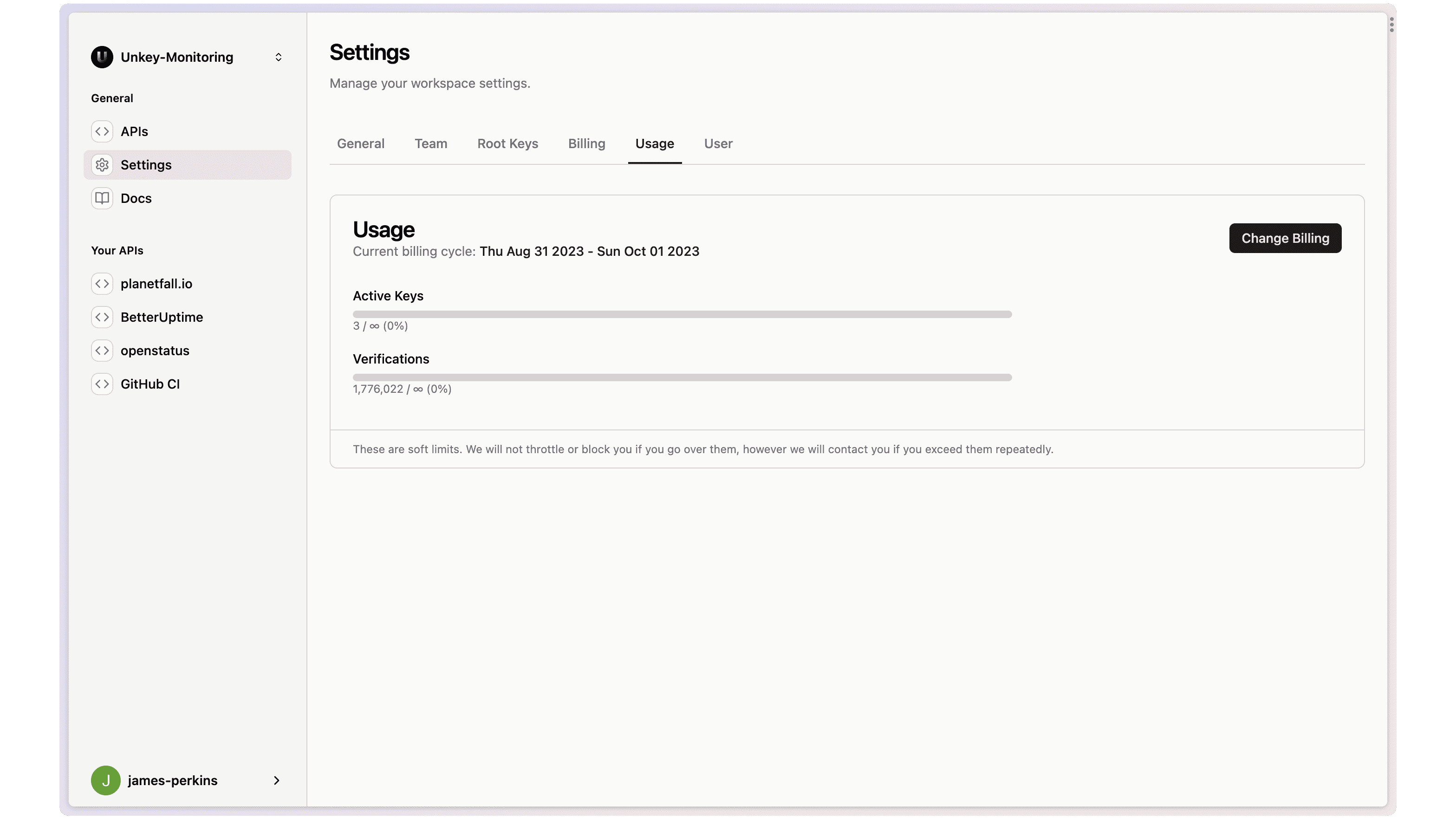
Usage
We know it is essential to track usage whether you are on the free plan or running a business, so we introduced a new usage section that shows your active keys and verifications for the current billing cycle.

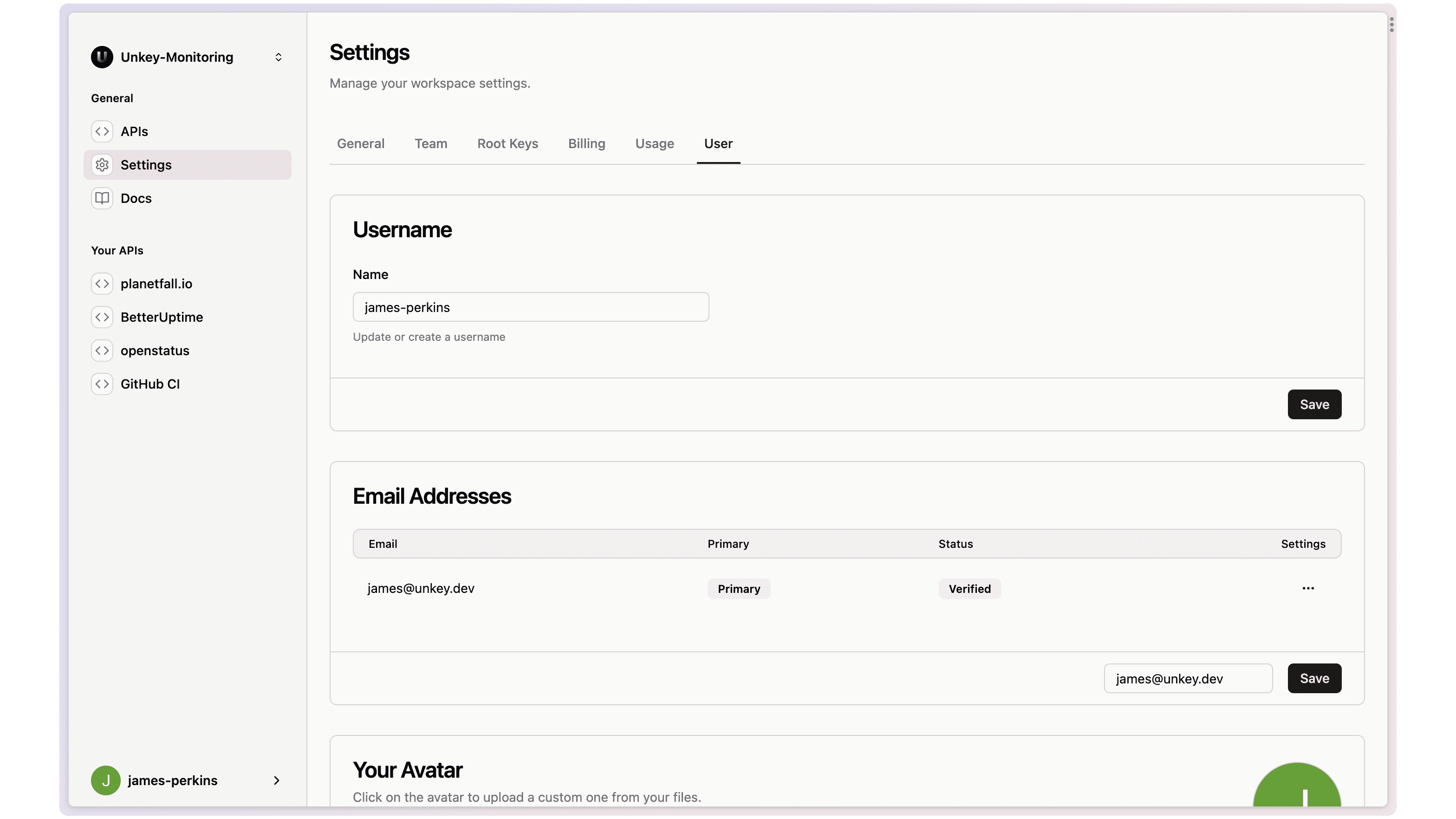
Manage your user account
Finally, you can add a backup or change your primary email address. Upload your avatar and create or update a username.

Documentation improvements
The documentation has been updated, we shortened the quickstart flow and documented the update key for the Unkey SDK. Look out for our new Next.js wrapper coming soon!
New onboarding experience
We released a new onboarding experience, improved error messages and fixed bugs!
A brand new onboarding experience
When you sign up for an Unkey account you now get a new onboarding experience. We take you through creating a workspace, API and showing how Unkey works before you land in the dashboard.
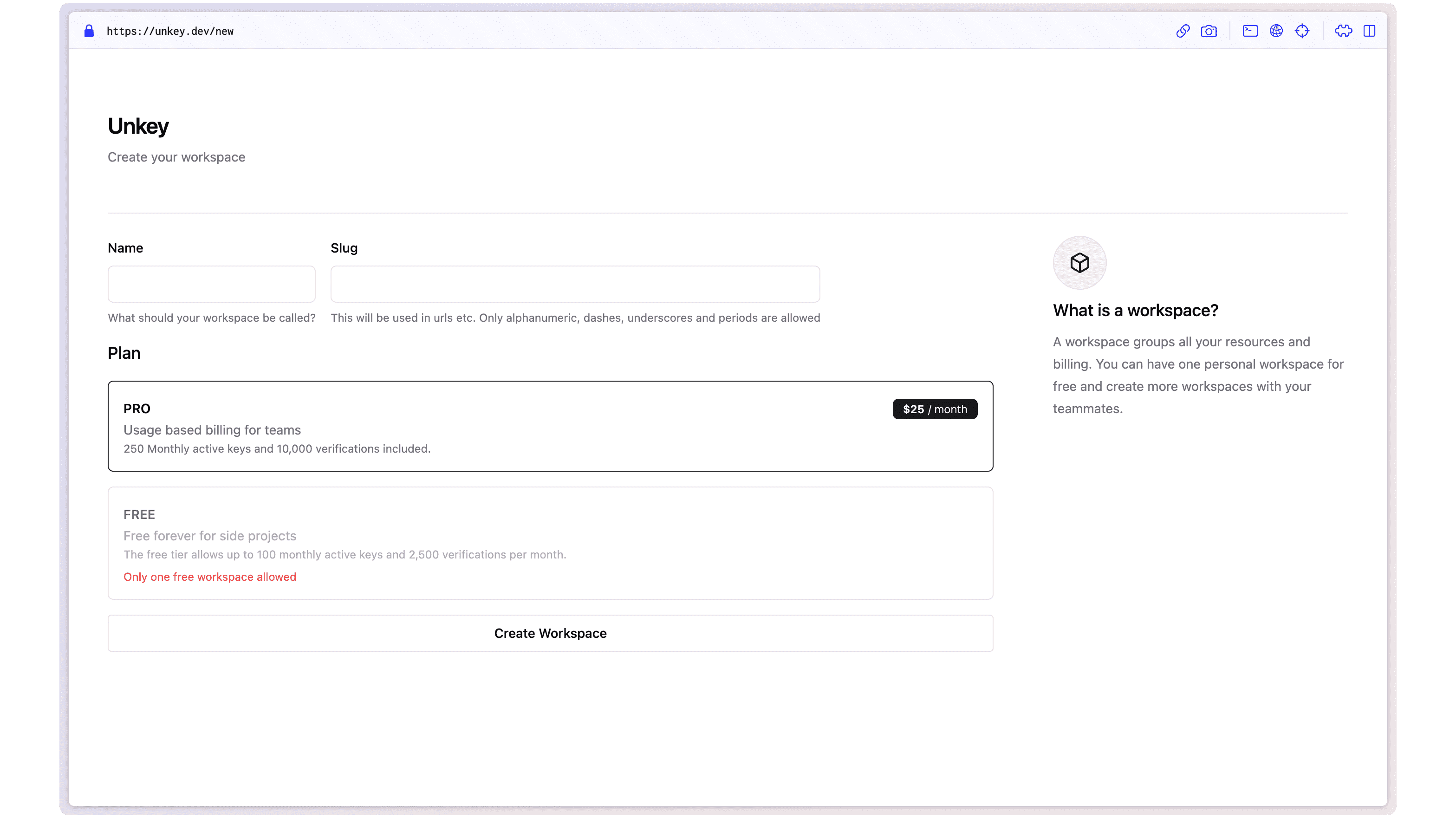
First we ask you to create a workspace, A workspace groups all your resources and billing. You can have one personal workspace for free and create more workspaces with your teammates.

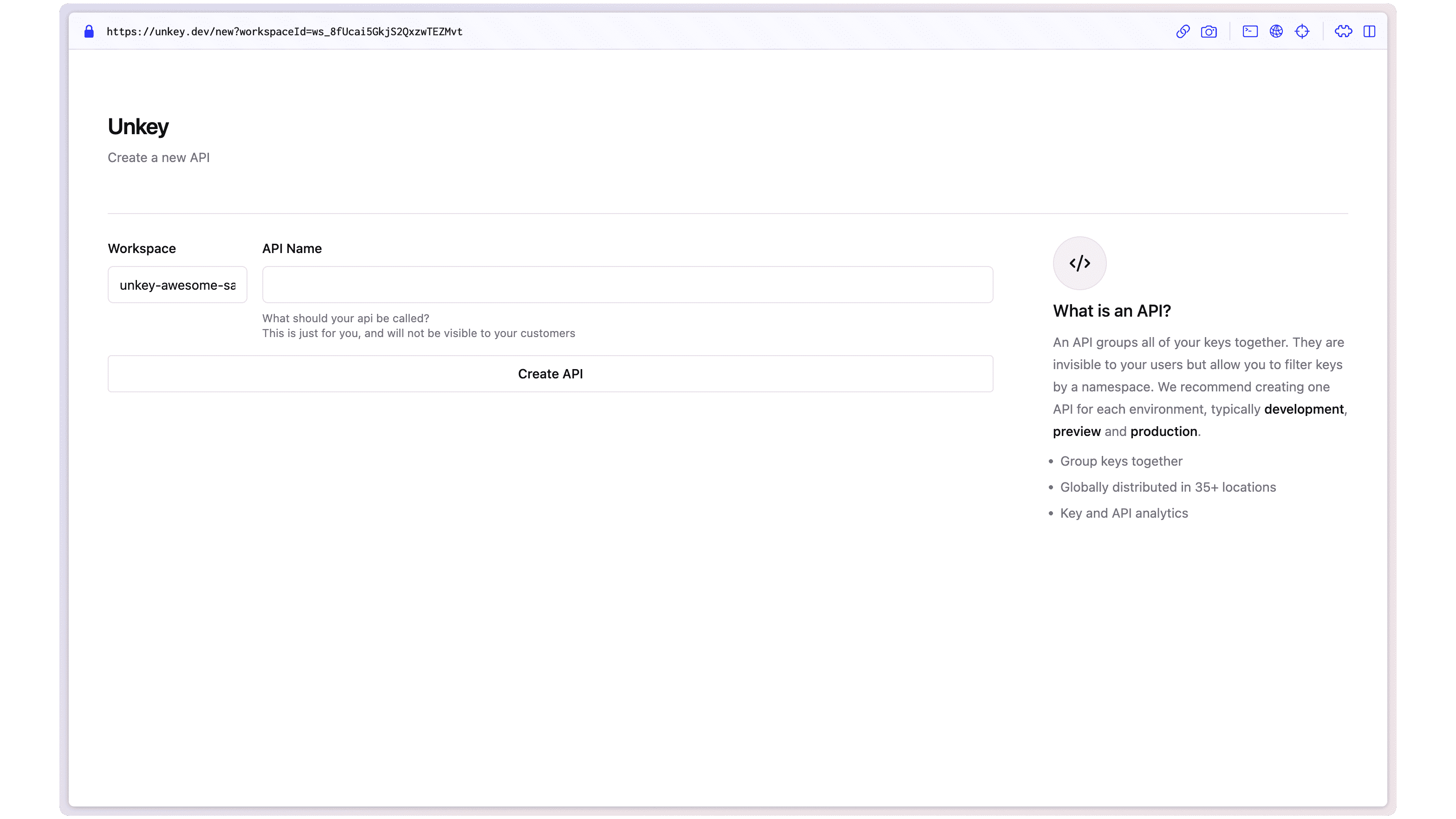
Next we ask you to create an API, an API groups all of your keys together. They are invisible to your users but allow you to filter keys by a namespace. We recommend creating one API for each environment, typically development, preview and production.

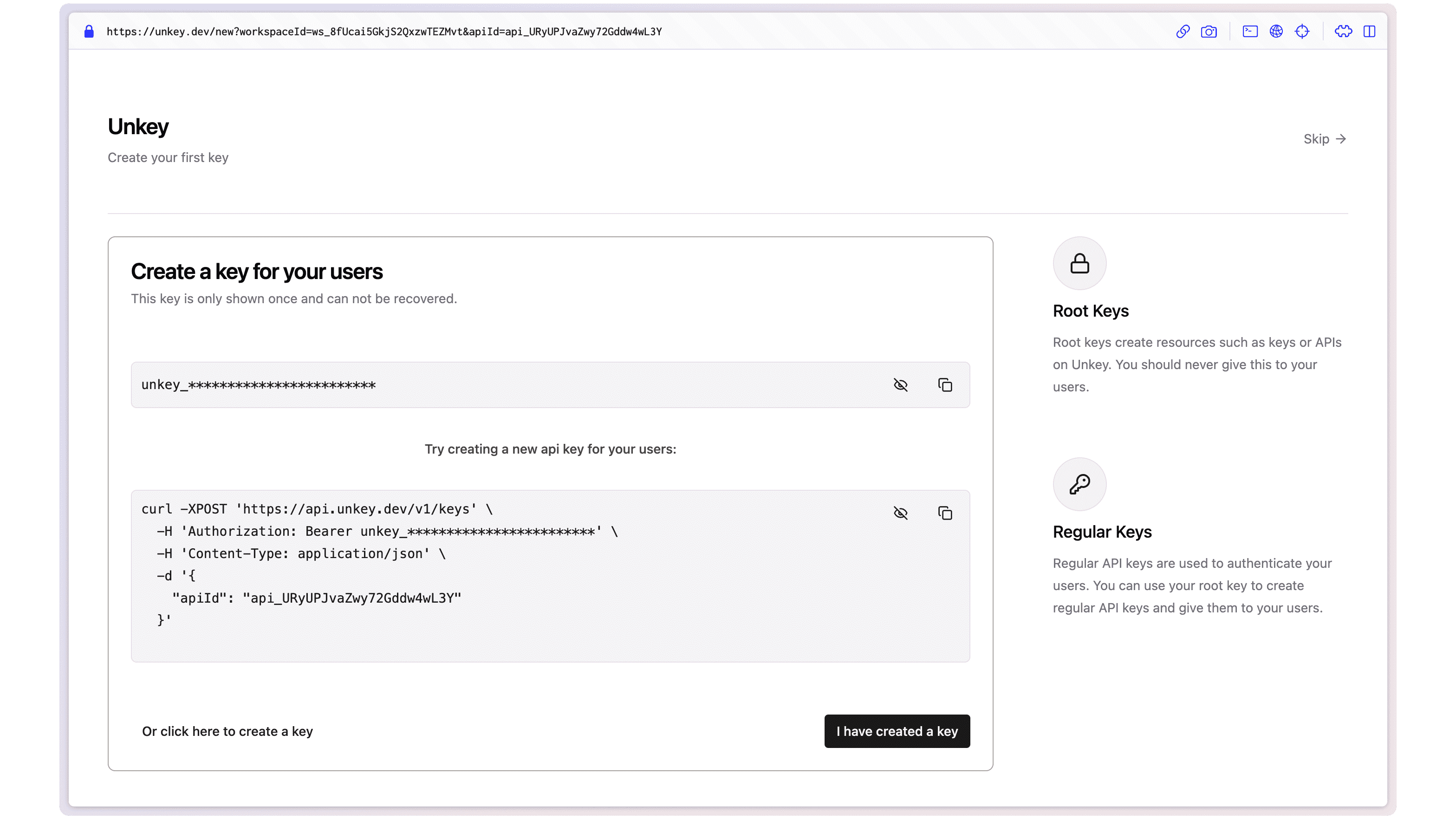
Finally we show you how to use Unkey, we show you how to create a root key, how to use it in your application and how to create a regular key.

We think this experience will help new users get up to speed with Unkey and make it easier to get started. Let us know what you think!
Dashboard improvements
We fixed a number of bugs and also improved the dashboard experience here are a list of them:
- Adding meta to a key is now automatically formatted on blur to make it easy to read
- The caching issues have been resolved, so creating, updating or removing any data will be reflected correctly.
- Adds Remaining feature to the UI to allow you to create limited usage keys in a single click.
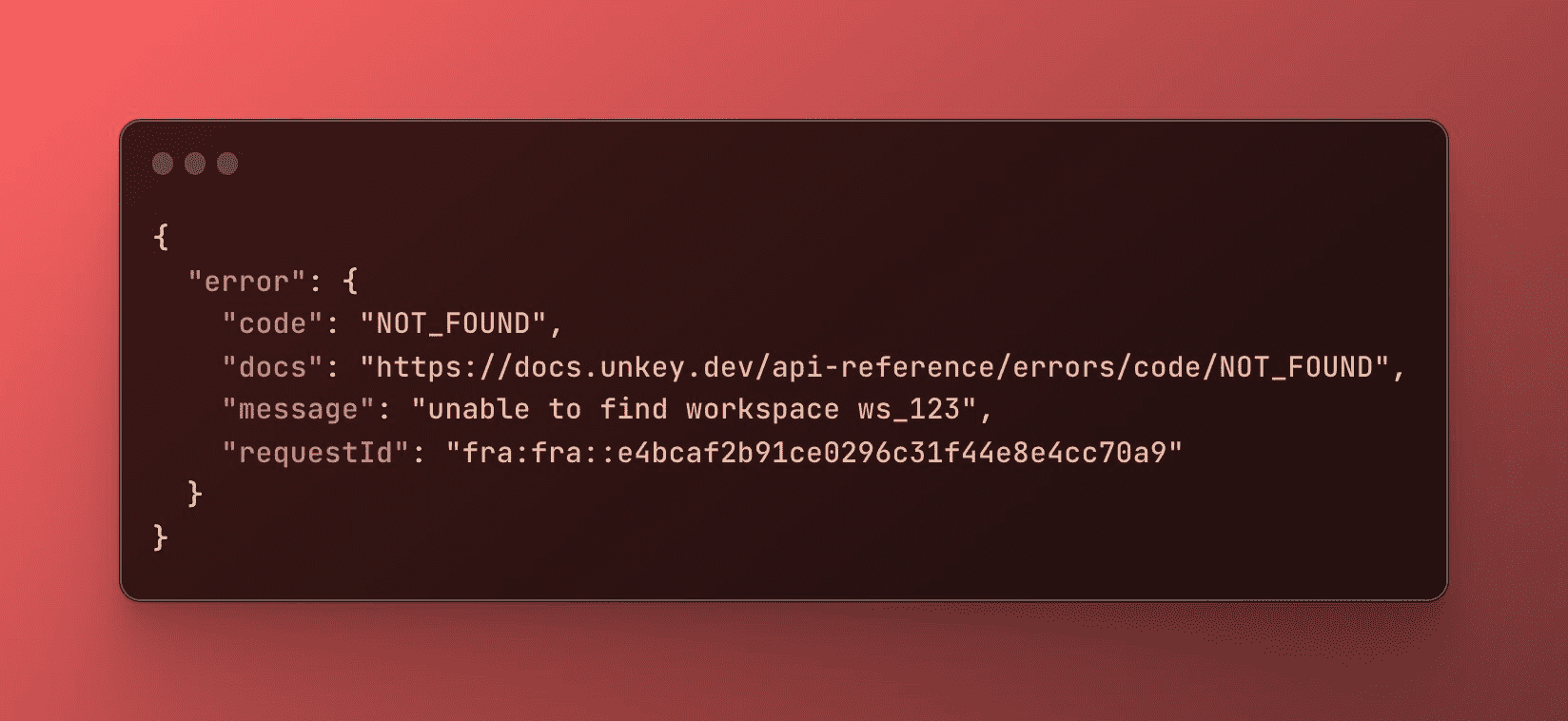
Error messages built to inform
Have you ever worked with a third party lib, and you received an “Oops try again” error or an extremely vague error that gives you zero indication of what caused it? Great news! Unkey’s error response provide everything you could need to rectify the problem. Every error response will return:
An error code, a link to the documentation, an informative message, and a requestId that you can provide to Unkey support to track down.

SDK improvements
Our typescript package @unkey/api got two upgrades this week, to make it even faster to integrate Unkey into your project.
Verify Key
You can now verify a key and make business decisions in just a few lines of code. Below is an example:
1import { verifyKey } from "@unkey/api";
2
3const { result, error } = await verifyKey("key_123");
4
5if (error) {
6 console.error(error.message);
7 return;
8}
9
10if (!result.valid) {
11 // Key isn't valid so don't allow access to resource
12 return;
13}
14
15// process request
16console.log(result);Automatic Retries
Our SDK will now automatically retry 5 times with a backoff to smooth over network issues, you can of course override the retry and backoff. Below is an example of 10 retries with a backoff
1import { Unkey } from "@unkey/api";
2
3const unkey = new Unkey({
4 token: "<UNKEY_TOKEN>",
5 retry: {
6 attempts: 10,
7 backoff: (previousAttempts) => previousAttempts * 1000, // 0s, 1s, 2s, 3s etc
8 },
9});Community shoutout
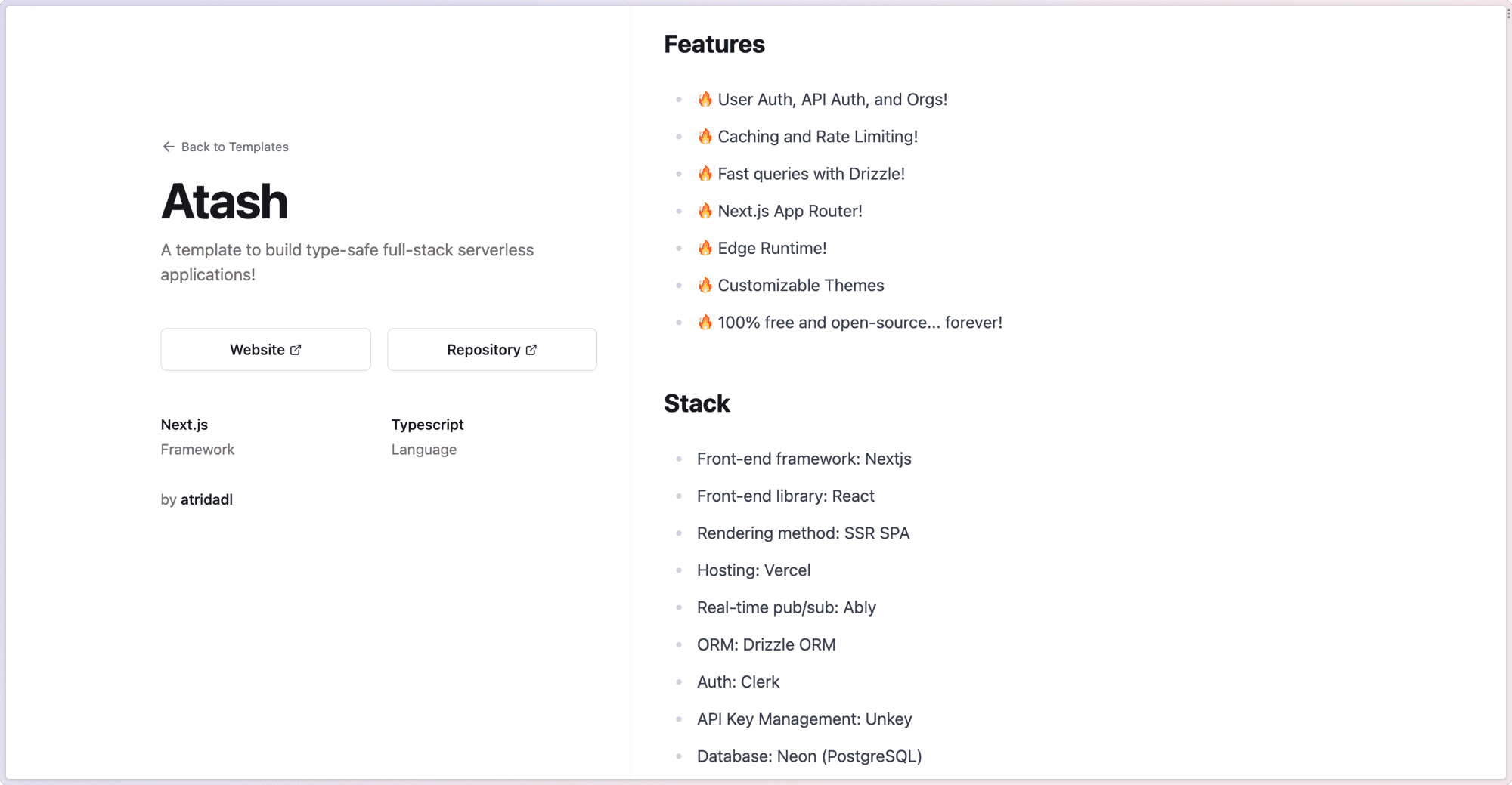
Huge shoutout to atridadl for creating a starter project using T3, Clerk, Unkey and Drizzle. Check out the link below!
Performance and Bug fixes
We spent some time fixing bugs and improving performance of Unkey.
Performance Improvements
UI Improvements
- We now provide a mobile experience if you need to manage your keys on the go!
- We also now have a theme switcher which allows you to enjoy Unkey in dark mode.
Bug fixes
We fixed several different bugs in the last two weeks here are the highlights:
- Improve error messages to be actionable, soon we will provide a direct link to our documentation.
- Creating a paid team doesn't lock you to Stripe page, and allows you to navigate back to your account.
- Dark mode charts are correctly coloured.
- Forms now correctly display errors, for missing or incorrect fields.
Self hosting is easier
We made Unkey easier to self host, we have hidden Kafka and Tinybird behind generic interfaces to provide more flexibility, you can now pass in flags to enable specific providers:
1$ unkey agent --help
2
3Run the Unkey agent
4
5Usage:
6 unkey agent [flags]
7
8Flags:
9 --analytics string Send analytics to a backend, available: ['tinybird']
10 --enable-axiom Send logs and traces to axiom
11 --event-bus string Use a message bus for communication between nodes, available: ['kafka']
12 -h, --help help for agent
13
14Global Flags:
15 -e, --env string Path to a .env fileContent
How Unkey can help AI developers
A shiny new web experience
We just spent the last week making our website, well not just a random one page of ideas we had in the beginning. Unkey makes API management easy, and we wanted our site to reflect that. Our site now has a cohesive feel, and is easy to navigate.
Next up! Our dashboard UI is getting a make over, we might even have a dark mode.
Usage based invalidation
AI is incredible popular, and part of creating your AI product is finding a way to limit a users usage, whether they are paying or you are offering a free trial. Unkey now has usage based invalidation, where you can set how many times a key can be used before we invalidate it. Simply pass in the remaining property with a value and we take care of the rest.
1curl --request POST \
2--url https://api.unkey.dev/v1/keys.createKey \
3--header 'Authorization: Bearer <UNKEY>' \
4--header 'Content-Type: application/json' \
5--data '{
6"apiId":"<API_ID>",
7"remaining": 100
8}'Then when you validate your key we will return two properties, is it valid and how many requests remain.
1curl --request POST \
2--url https://api.unkey.dev/v1/keys.verifyKey \
3--header 'Content-Type: application/json' \
4--data '{
5"key": "<NEW_KEY>"
6}'Which will return if the key is valid, and the remaining value which represents how many verifications are remaining after the current one.
1{
2 "valid": true,
3 "remaining": 99
4}Update your keys.
Need to update ratelimits? Change some metadata? Maybe you want to use our new remaining to create tokens and update them when a user pays. This is all now possible with our update endpoint.
1curl --request POST \
2 --url https://api.unkey.dev/v1/keys.updateLey \
3 --header 'Authorization: Bearer <UNKEY>' \
4 --header 'Content-Type: application/json' \
5 -d '{
6 "keyId": "<KEY_ID>",
7 "remaining": 200,
8 }'You can read about this in our documentation.
Community Shoutout
A huge shoutout to Wilfred Almeida who spent some time creating the Go SDK. You can check out the Go code on GitHub and even help with some remaining items.
Build with your team
You can now work with a team, whitelist your IPs, track usage and much more!
We're excited to bring you our latest changelog for July 10th. Our team and the community has been hard at work adding new features and improving existing ones to enhance your experience with Unkey.
Whitelist your IPs
The Whitelist IP feature is an essential security measure that allows you to specify the IP addresses that you want to be able to call Unkey from. This update aims to provide you with an extra layer of security, protecting your data from potential threats.
To use the Whitelist IP feature, you need to be on our Enterprise plan. You can reach out to myself or Andreas in our Discord or via email and we can add the IP range.
Introducing Teams
We're thrilled to introduce support of teams. This feature allows you to collaborate more effectively with your team members and keeps your personal side projects separate from your work projects.
To create a new team, log into the Unkey admin dashboard, and select create workspace. Once you create your team, you need to upgrade the workspace to the pro tier. Once you have upgraded the workspace you can invite your entire team to Unkey.
Daily Usage analytics
We now provide daily usage for both your API and for each individual key. You can use the analytics to find out which of your APIs is being used frequently and which of your users are power users. This is live in your dashboard right now!

Community contributions
Our community this week, has helped us introduce SDKs for three more languages. Huge shoutout to Daniel Roe for introducing a Nuxt module, and the documentation that allows our users to integrate with minimal configuration.
Thanks to Discord user glamboyosa for introducing the Elixir SDK, documentation and example and finally thanks to jonxslays for introducing the Python SDK and documentation.
We truly appreciate the community for adding to Unkey and making the product better and better.
Cache all the things
We now prewarm our keys and improved our state-while-revalidate mechanics
Prewarming and Stale while revalidate
Today Andreas focused on rewriting our cache to use stale-while-revalidate mechanics and prewarming when creating new keys.
As a result we now get:
- More cache hits
- Instant cache hits after key creation
- No stampeding cache misses when a cache expires
This means more performance for unkey without any extra work for you.
New Go API and introduce pricing
We introduced our new Go powered API that is faster, supports verisioning and more!
Introducing the new API
Today we finished the complete rewrite of the API in go.
- Added versions to keys to allow future upgrade paths without breaking things.
- Faster handlers
- Faster machine boots
- Actual type safety
Pricing
We also introduced pricing, we wanted pricing to be simple and affordable for anyone, so we've created flexible plans that don't need an accounting degree to figure out.
On the free tier:
- 100 Monthly Active Keys
- 2500 Verifications per month
- Discord Support
- 7 Day Data Retention
On the pro tier:
- 250 Monthly Active keys included *
- 10,000 Verifications included *
- Workspaces with team members
- Priority Support
- Data retention for 90 days
- Additonal active keys are billed at $0.10
- Additonal verifications are charged at $1 per 5000
We also offer volume discounts for larger customers, please contact us for more information.
You can check out the pricing page.
The First Changelog
Added this very changelog for your eyes, so you can be notified for all our features.
Added this changelog
Added this very changelog for your eyes.
Added the ownerId filter
If provided, this will only return keys where the ownerId matches.
1curl \
2 --url https://api.unkey.dev/v1/apis/api_123/keys?ownerId=chronark \
3 --header 'Authorization: Bearer <UNKEY>'Protect your API.
Start today.
2500 verifications and 100K successful rate‑limited requests per month. No CC required.